Invesco QQQ

Here’s a bunch of work I did for Invesco’s QQQ ETF. From top to bottom:
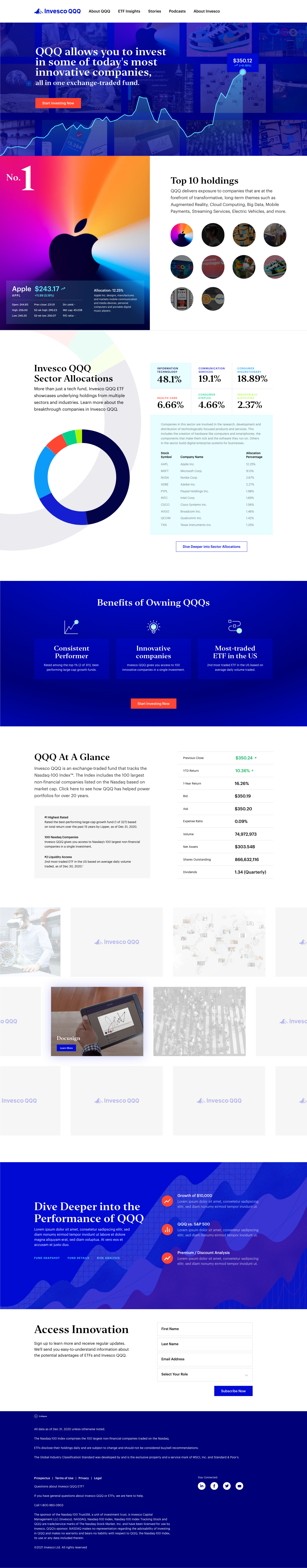
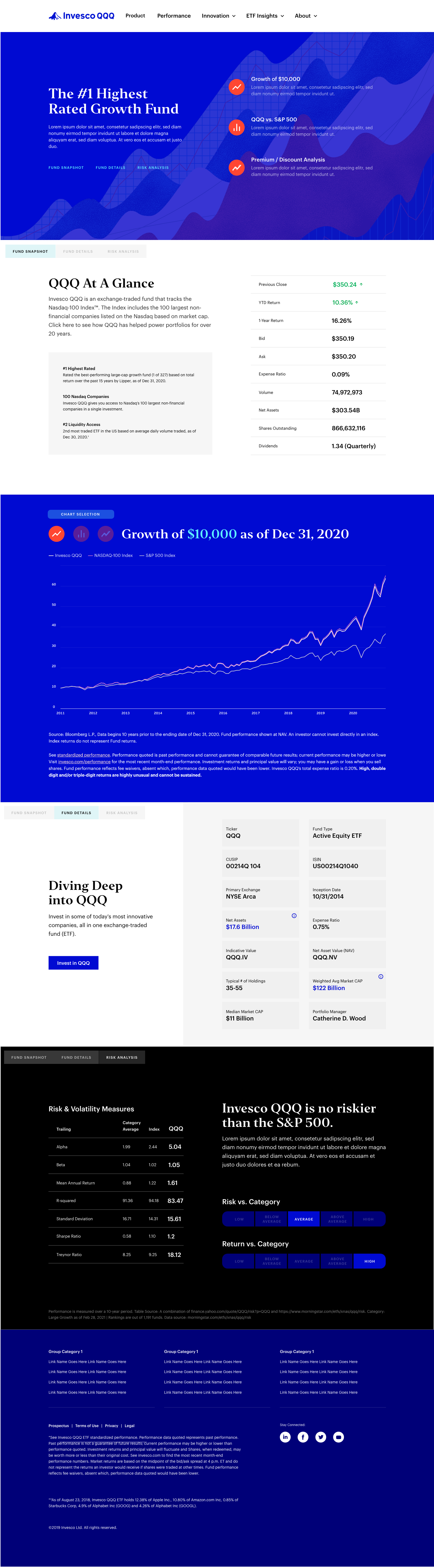
I designed a page that would explain and emphasize QQQ’s performance over the years and provide a base of info for investors and financial professionals alike.
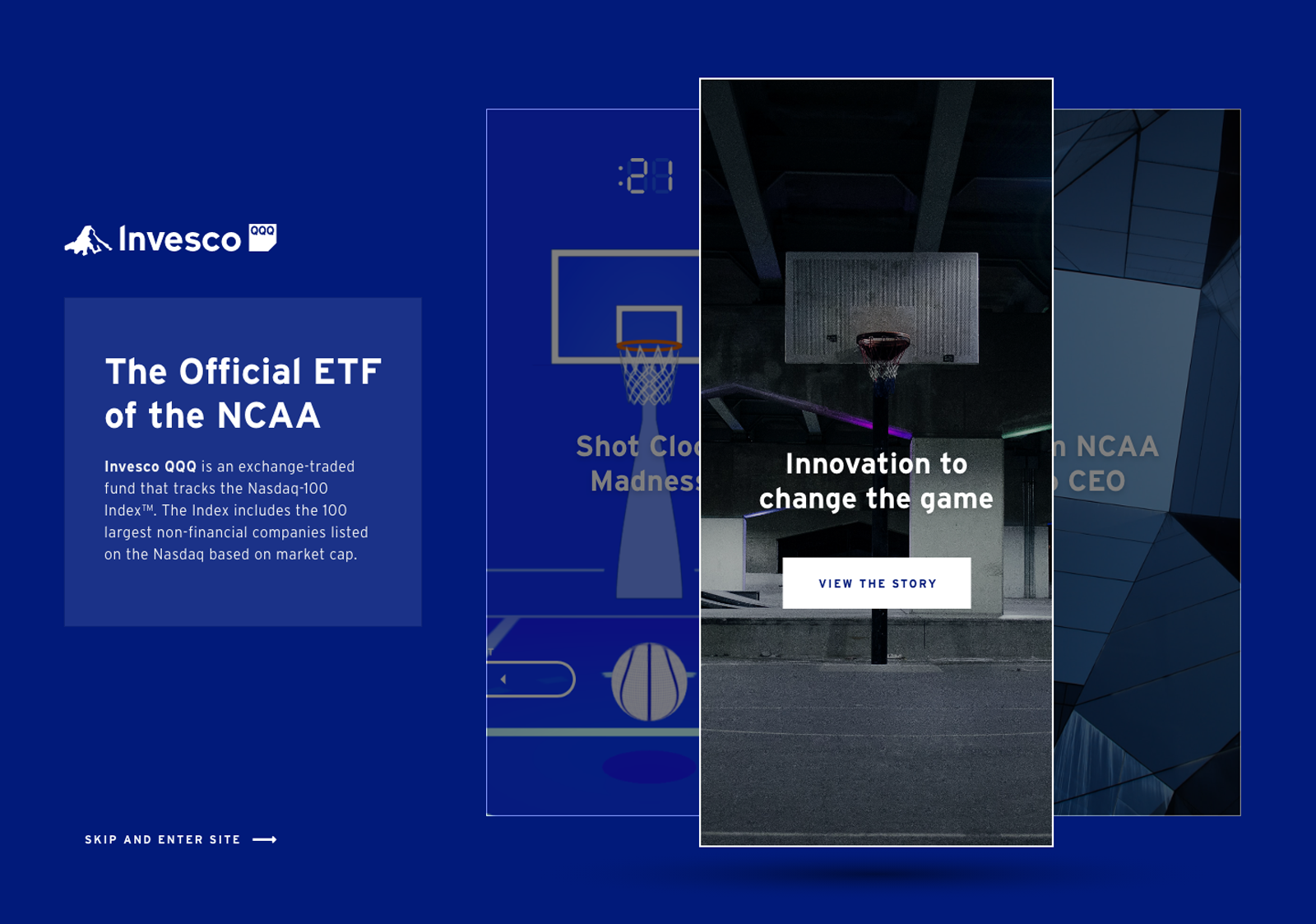
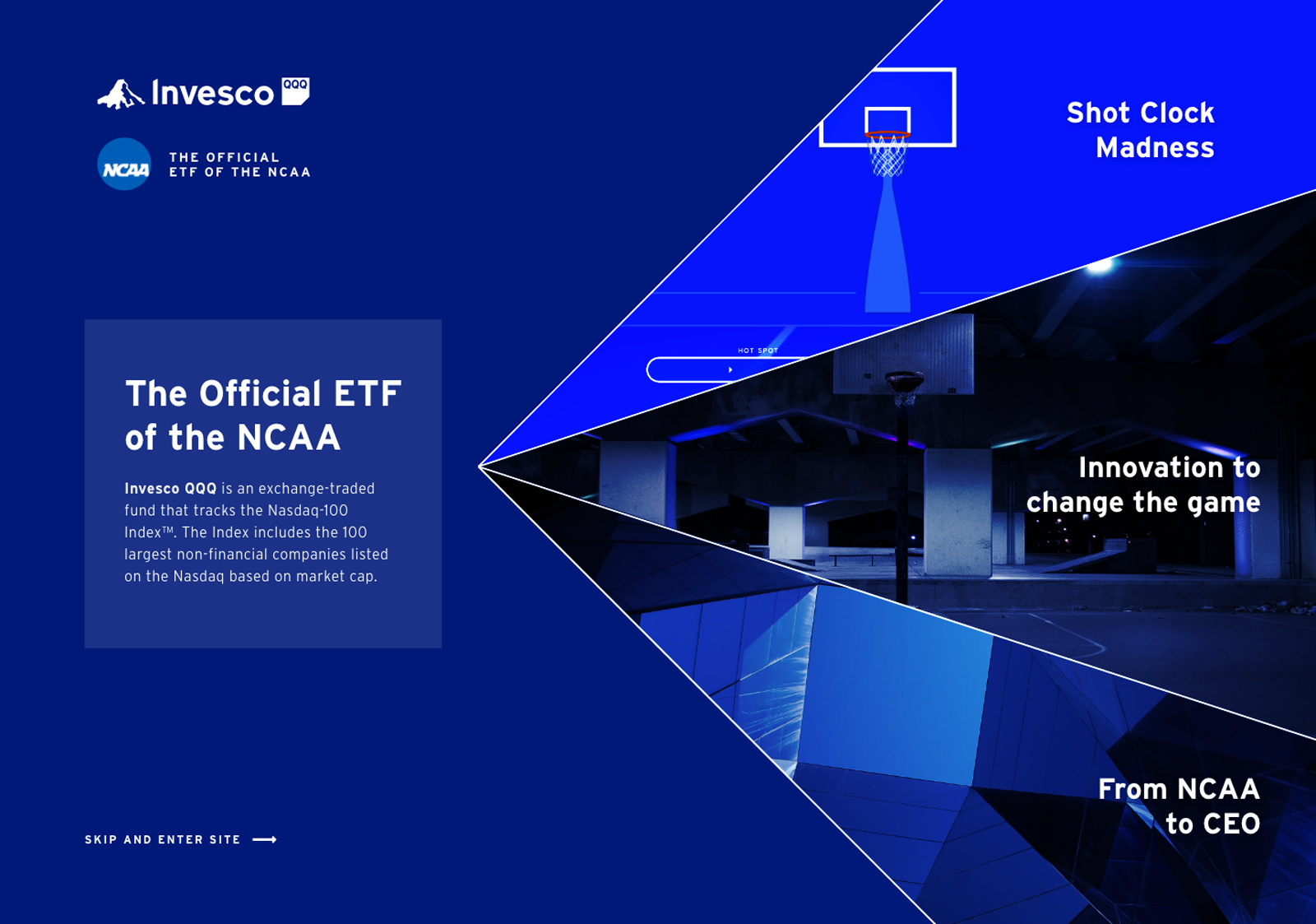
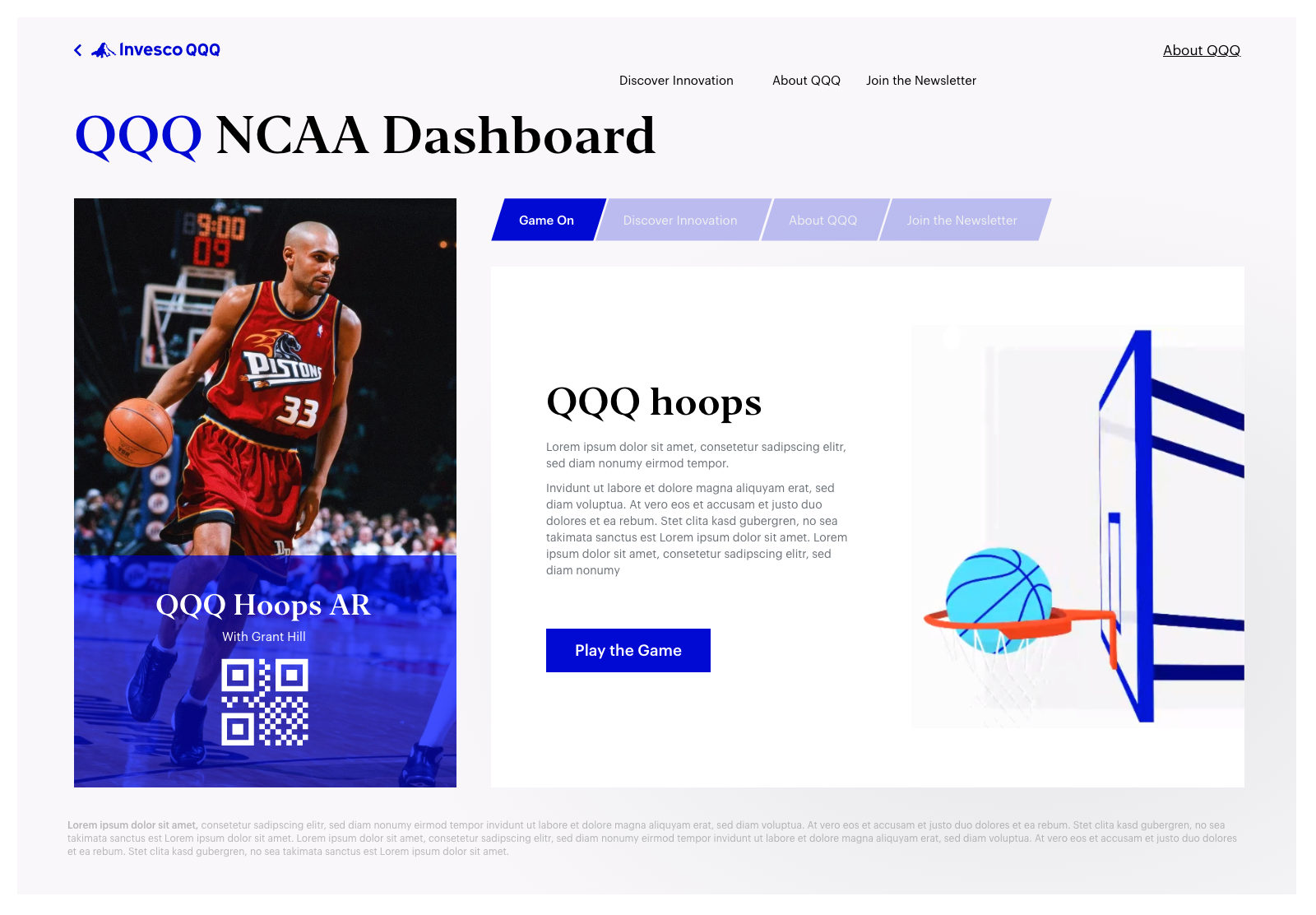
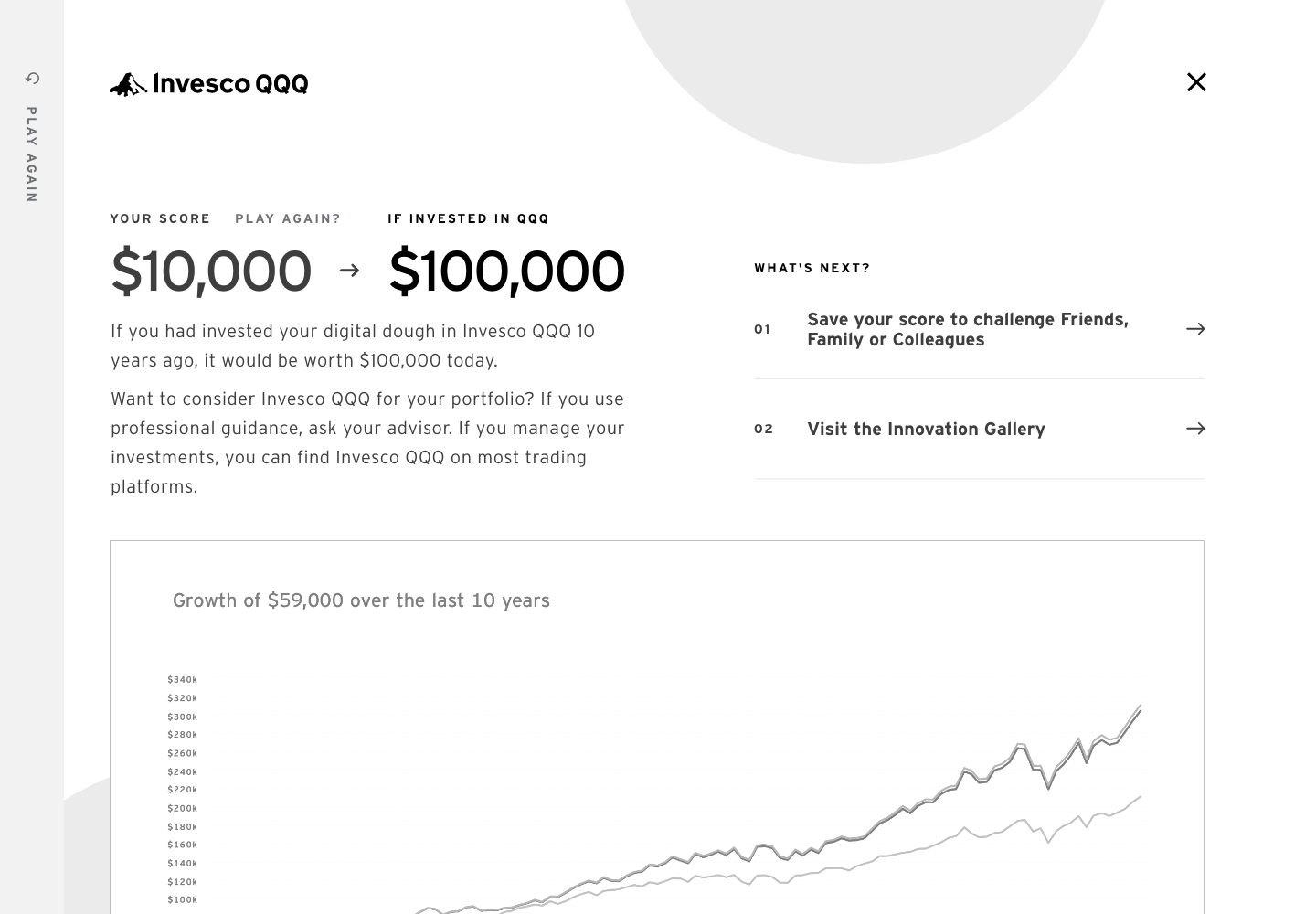
Next is a couple of new experiences for a campaign that involved NCAA & QQQ. These would have served as the starting point for the experience.
The next is a couple of designs for a carousel component that was to be used on Invesco’s QQQ site.
I also designed a new navbar that would live on the QQQ site. I took a look at the existing navbar and made subtle improvements to the layout and color to improve the overall user experience.
Next is a couple of components I designed that were used on the innovation realized pages for Invesco’s QQQ. These were new components that we proposed that helped better tell the story behind the companies listed in QQQ.
And lastly I have a couple pieces for an Everscroll pitch. As a team at Crescendo, we’re able to pitch new ideas and propose site improvements, as well as taking on the task of designing the entire look and feel of the site. This is an idea that we pitched that came to fruition and was a great intro to the project. I designed an “everscroll” experience in which articles on the site would be stacked on top of each other and once a user got to the bottom of one article, they would be seamlessly fed into the next article – hence creating an endlessly scrolling experience. To do this I designed the UX for how this feature would work. That includes a progress bar with options to move to the next article, transitions between articles, and components that would sit in-between articles to clearly show the transition between articles.